Advanced Typography: Task 01
Adena Tan Sue Lynn (0345769) / Bachelor of Design (Honours) in Creative Media
Advanced Typography
Task 01: Exercises
DIRECTORY
- Lectures
-
Instructions
i) Exercise 01 - Typographic Systems
- Final Submission
ii) Exercise 02 - Type & Play (Part 01)
- Final Submission
iii) Exercise 02 - Type & Play (Part 02)
- Final Submission - Feedback
- Reflection
- Further Reading
- References & Picture Credits
LECTURES
Week 01 (28/03/2022 - Monday)
Today, for our first class, Mr Vinod briefed us on the module, as well as our upcoming tasks. He also guided through the Facebook group in order to find the information and resources we need for this module.
Lecture 01: Typographic Systems
"All design is based on a structural system."
There are eight major variations which provide an infinite number of possibilities, which are:
- Axial
- Radial
- Dilatational
- Random
- Grid
- Modular
- Transitional
- Bilateral
Elements are dependant on communication in order to function. This is why typographical organisation is complex. It is important to remember that communication is right in the forefront of the form. Additional criteria such as hierarchy, order of reading, legibility & contrast are also important when organising typography.
"The typographic systems are akin to what architects term shape grammars. The typographic systems are similar that the systems has a set of rules that is unique and provides a sense of purpose that focuses and directs the decision making," (Elam, 2007)
Shape grammar is a set of shape rules that apply in a step-by-step way to generate a set, or language of designs.
Systems:
-
Axial System:
All elements are organised to the left or right of a single axis. (example shown has the red line as the axis.) It is not necessary for axis to be straight, as long as there is a single line. Exercise is meant to adhere to the single line.
-
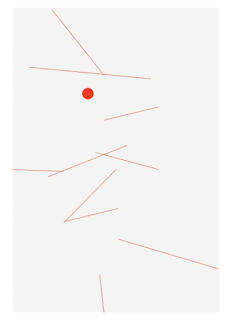
Radial System:
All elements are extended froma point of focus. In example, sentences point to the points of focus.
-
Dilatational System:
Expand from a central point in a circular fashion.
- Random System:
No specific pattern or relationship
- Grid System:
Common, has vertical & horizontal divisions.
-
Transitional System:
Informal system of layered banding. Keyword: Flowing
-
Modular System:
Series of non-objective elemts that are constructed in as a standardised unit. Modular allows you to move to different portions of page bc the limits are standardised.
-
Bilateral System:
All text is arranged symmetrically on a single axis.
Lecture 02: Typographic Composition
There are many ways to approach composition. In Typography, it refers to the arrangement of typographic layouts.
Principles of Design Composition
When we think about composition, we often think about the dominant principles underpinning design composition, such as, emphasis, isolation, repetition, symmetry & asymmetry, alignment & perspective. However, they seem ambiguous when translating into typography layouts as it seems more relevant to imagery than complex units of information which consists of different elements.
The ideas mentioned above & applications of them into real life content (imagery, textual info & colour) on a page or screen can sometimes feel disparate. With that, some of these principles are easier to translate than others. It is not to say that these principles cannot be used for this. This is not always each in typographical terms, but some aspects are easier to translate.
Rule of Thirds
It is a photographic guide to composition. It suggests that a frame (space) is able to be divided into 3 different columns & rows. The intersecting lines are used to guide to place points of interest in a given space. However, realistically, there are more favourable options than this rule.
Typographic Systems
The most pragmatic & used is the Grid System (Raster Systeme). It is derived from the gridded compositional structure of Letter Press Printing. It was further enhanced by Swiss (Modernist) style of Typography.
While the Grid System, the versatility & its modular nature allows to an infinite number of variations. Our approach to reading tends to prefer something that is more ordered. It doesn't mean you can't have both elements in balance.
As a reaction to this very ordered approach, a group of younger designers challenged this order. This let to the post-modernist era where chaos, randomness & asymmetry were explored. Legibility & readability weren't forefront, but there was a method of their madness. Order was replaced with apparent chaos which was exciting. Thus, asymmetry, random, repetition, dilatational & radial systems began to take root in the lexicon of a designer.
Other Models / Systems
Environmental Grid
This system is based on the exploration of existing structures (or numerous structures combined). Structure can mean architecture, paintings, interiors, and more. An extraction of crucial lines both curved & straight are formed. The designer then organises his information around this super-structure, which includes non-objective elements to create a unique & exciting mixture of textures & visual stimuli.
Due to the fact that the system/structures were developed around key features of an environment associated to the communicators of the message.
Form & Movement
It is based on the exploration of existing Grid Systems. Mr Vinod created this himself, to get students to explore the multitude of options the grids offer, to dispel the seriousness surrounding the application of the grid system & to see the turning of pages in a book as slowed-down animation in the form that constitutes the placements of image, text and colour.
The placement of forms (irrespective of what it actually is) on a page, over many pages is able to create movement. Whether the page is on paper or screen.
In the example below, the level of complexity increases as newer element are introduced, addition of one colour, image, dummy text, and so on.
INSTRUCTIONS
Task 01: Exercise 01 - Typographic Systems
To start this task, I started sketching with the systems in mind.
We were allowed to choose a colour to use for this exercise. Of course, I
had to take the opportunity! I was deciding between #0041fa (Blue)
& #44ca86 (Ocean Green). Ultimately, I chose the blue as I thought
it would fit this exercise more.
1. Axial System
The axial system was the first one I decided to do, as I thought it would be a good system to get me used to InDesign's controls again. Below is the first one I did.
Typefaces/Fonts Used:
Futura Bold, Gill Sans Semibold, Gill Sans
Regular
However, I decided I wanted to change the title used. Thus, I switched from 'Russian Constructivism and Graphic Design' to 'All Ripped Up: Punk Influences on Design'.
Typeface/Font Used:
Futura Bold, Gill Sans Semibold, Gill Sans Regular
I wanted to try a different layout after this. Thus, the below layout was created. For the below, I made the axial line more obvious in order to draw a clearer picture of how it looked like.
Typeface/Font Used:
Gill Sans Bold, Gill Sans Semibold, Gill Sans
Italic, Gill Sans Regular
2. Radial System
For the radial system, initially, I struggled because I wondered how to make them look aligned. Now, my best friend for this system is the ellipse tool and the line tool. Below is my first tryout of the system.
Typefaces/Fonts Used:
Gill Sans Bold, Futura Medium
After this, I added a line to balance the circle on the right as it's smaller than the one on the left. I also changed the colour of the type in the circles to make them more visible.
Just to be safe, I decided to try one more time.
Typefaces/Fonts Used:
Univers LT Std 73 Black Extended, Univers LT Std
63 Bold Extended, Univers LT Std 53 Extended
3. Dilatational System
My first tryout didn't fully match my sketch as I didn't base all my words around the title. However, I thought using different 'O's as the centre-point for my curves looked more visually interesting, so I stuck with it.
Typefaces/Fonts Used:
Univers LT Std 85 Extra Black Oblique, Univers
LT Std 65 Bold, Univers LT Std 55 Roman, Univers LT Std 57 Condensed
I quite liked the original, in some aspects, but I wanted to change some things. For one, I wanted to increase the size of the title, and make the composition fill up the frame more.
Typefaces/Fonts Used:
Univers LT Std 85 Extra Black Oblique,
Univers LT Std 65 Bold, Univers LT Std 55 Roman, Univers LT Std 57 Condensed
After this, I added some elements to enhance the curves as well as balance the overall composition.
After receiving feedback, below is my tryout. The 'frame' is meant to represent an eye.
4. Random System
For this system, I had zero idea what I was doing and placing what I thought looked cool. I guess, that is considered random as I was doing the first tryout with a complete empty mind. No thoughts, head empty, if you will.
Typefaces/Fonts Used:
ITC New Baskerville Std Bold Italic, ITC
Garamond Std Book, ITC Garamond Std Book Condensed Italic, Futura Medium
Italic, Bembo Std Regular, Univers LT Std 85 Extra Black Oblique
After this, I proceeded to make a more cluttered version to emphasise the randomness of the system.
Typefaces/Fonts Used:
ITC New Baskerville Std Bold Italic, ITC
Garamond Std Book, ITC Garamond Std Book Condensed Italic, Futura Medium
Italic, Bembo Std Regular, Univers LT Std 85 Extra Black Oblique
Again, I tried, and came up with this:
Typefaces/Fonts Used:
ITC New Baskerville Std Bold Italic, ITC
Garamond Std Book, ITC Garamond Std Book Condensed Italic, Futura Medium
Italic, Bembo Std Regular, Univers LT Std 85 Extra Black Oblique &
more... [i'm sorry, it's just too much for my brain]
After I got feedback, I decided to fill more of the space.
5. Grid System
Initially, I was quite stumped over what to do for the grid system as my sketch didn't work the way I wanted it to at the beginning. Thus, I started playing around with the space and grids. Below is what I came up with.
Typefaces/Fonts Used:
Univers LT Std 67 Bold Condensed, Univers LT Std
63 Bold Extended, Univers LT Std 53 Extended, Univers LT Std 55 Roman
After this, I added some elements to provide a more visually appealing composition.
After this tryout, I tried yet again. However, I didn't think it was that great....
I think after I got feedback and did it again, I created one that was good!
6. Transitional System
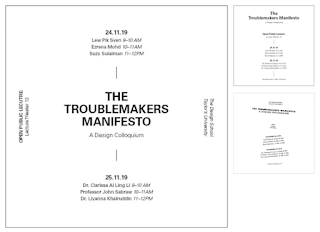
For the below tryout, I played around with the placement of the words. For the dates & times of each lecture, I tried to match the letters 'M' in order to have some order in my head. Overall, I found this one fun to execute!
Typefaces/Fonts Used:
Univers LT Std 73 Black Extended, Univers LT
Std 65 Bold, Univers LT Std 55 Roman
After this, I tried moving the composition to the bottom to see how I liked it. I also changed positions of some of the circles and phrases.
Typefaces/Fonts Used:
Univers LT Std 73 Black Extended, Univers LT
Std 65 Bold, Univers LT Std 55 Roman
After receiving feedback that it was too sticky, I decided to arrange them a bit better to separate the phrases more.
7. Modular System
This was another one I had fun executing. I didn't do a sketch for this one because at the time, I didn't know how on earth to create one by sketching. Below is my first tryout which I like a lot:
Typefaces/Fonts Used:
Univers LT Std 73 Black Extended, Univers LT
Std 63 Bold Extended, Univers LT Std 53 Extended
After receiving feedback, I made another.
8. Bilateral System
Whenever I think of the word 'punk', I tend to think of music, which is why I thought of portraying the title like an audio recording. Which also explains the blue lines at the sides.
Typefaces/Fonts Used:
Futura Bold, Futura Medium, Univers LT Std 53
Extended, Univers LT Std 57 Condensed, Univers LT Std 67 Bold Condensed
FINAL SUBMISSION:
Task 01: Exercise 02 - Type & Play
Part 01: Finding Type
For this exercise, we were first told to find abstract letters from images. Thus, I went on a hunt on Pinterest to obtain some images!
After this, I proceeded to outline any letters I saw. All of the traces were done on Procreate.
After getting Mr Vinod's feedback, I proceeded to add planes rather than have my letters just be outlines.
After this, I went into Illustrator. The two extractions I liked the most were the plastic & the water. Thus, I decided to trace them.
After tracing both, I determined I liked the water idea even more. I really liked the wavy look to it. I noticed most of the form was curvy. Thus, I decided to continue my journey with it.
Before that, I needed to pick a typeface as my reference. Thus, I chose Univers LT Std 55 Roman.
Below is my attempts of digitisation with & without guides.
Firstly, is the extracted planes. For this one, I made it follow certain heights to ensure they were all somewhat the same height.
After this, I proceeded to try and make them have a more similar width. I also straightened some parts of the letters, B and L.
Next, I tried to add in some elements from Univers LT Std, such as a more 'grounded' B, a lower A, a slightly adjusted L and a more rounded U.
Then, I tried to make the letters more standardised. For the B, I made the upper right apex less curved than the previous. For the A, I tried to make the cross bar even lower, which allowed for more space in the form. For the L, I made the strokes even straighter than previously. For the U, I made the right side less curvy and extended the width of the left stroke.
Below is my final attempt in Week 03. For the B, I again, made it less curved, but tried to add in some of the original elements, such as the lifted bottom. I also made the bowl fit the B better, as previously, it was supposed to follow the shape of the B. For the A, I made the curved more obvious, and made the ends of the legs thicker to match the L & the U. For the L, I did not do much, but I tried to make everything smoother. For the U, I removed a lot of the curve, and tried to match it with the L, in order to get some consistency.
FINAL SUBMISSION:
Task 01: Exercise 02 - Type & Play
Part 02: Type & Image
Firstly, I went through my photography ideas Pinterest board to find some images to play around with. Below are just some I liked:
I really liked Figure 5.1.3, and decided to go to the photographer's Twitter (@xiuxiukong), where they post even more of their photography. Below are some which I really liked:
Firstly, I attempted with Figure 5.1.3 as I thought it would be interesting to try. I decided to use the word 'Sinking' as I thought it matched the water in the photo.
For the above, I used:
- Typeface: ITC New Baskerville Std Bold Italic
- Bevel & Emboss Effect
- Gaussian Blur
- Curves
I had never used the Bevel & Emboss effect before, so I took a screenshot after I did the S.
However, I couldn't really think of how shadows were meant to work at the time. [Head empty, no thoughts]. Thus, I decided to try another picture. I chose Figure 5.1.6 to do so. For this attempt, I decided to use the word 'Lovers' as I felt the photo felt very fun and intimate.
For the above, I used:
- Typeface: ITC New Baskerville Std Bold Italic
- Bevel & Emboss Effect
- Gaussian Blur
- Curves
- Warp & Distort
Almost the same as the first attempt, except I could actually guess where the shadows would lay.
Next, I tried to make a simple one with Figure 5.1.4. For the below attempt, I decided to use the word 'Heaven' as I thought the girl looked very expressive and had free-ing movements with her arms.
For the above, I used:
- Typeface: ITC New Baskerville Std Bold Italic
- Gaussian Blur
After receiving feedback from Mr Vinod, I decided to follow his idea. Like his feedback, I decided to focus the letterforms into shadows. For this, I was stumped, but decided to use the Liquify tool to make the forms follow the waves in the sand. I agree with Mr Vinod on the idea, as I found it felt more intimate, in a sense, where the two women are enjoying their time in secrecy.
For the above I used:
- Typeface: ITC New Baskerville Std Bold Italic
- Liquify - To make the letterforms fit the waves of the sand
- Gaussian Blur - To give it a 'shadowy' effect
- Curves - Just editing the overall shades of the letters
- Warp & Distort - Perspective
- Noise - Adding texture because of the sand.
Among the four, I decided I liked my Attempt #4 the most. Thus,
FINAL SUBMISSION:
FEEDBACK
Week 02 - 04/04/2022 [Monday]
General Feedback: Remember information text is 8-12pts. When using capital numbers, decrease size by 0.5. If you have to put in elements, there's something wrong. If your layout looks like lil islands and doesnt relate to each other, the layout doesn't work very well. Information mustn't be segregated to the point it is so moved. Create your alignments properly. Transitional system requires a flow. Avoid absolute 45 degree angles as it creates a contrast which is extreme. Learn to manage information in grid system in a more aesthetic way.
Specific Feedback: Dilatational is a bit disturbing because the information is hard to read. Can be better. Axial System Works. For random, the one @ the bottom has a lot of white space which makes it hard to sell. Radial is radial. Bilateral system is nice. Transitional can be better as it is currently too sticky and doesn't have enough spacing. Modular is too graphically centred. For grid, leading is too tight. Open public lecture in the corner could be improved. Mr Vinod said he liked the upper right corner. The version of the grid on the right is interesting.
Week 03 - 11/04/2022 [Monday]
General Feedback: It is better to get letterforms from planes, rather than lines in form. Extraction is crucial. In the letterform, what will resemble the original, is the chracteristics. Forms can evolve & you can introduce an element to make it look like what it is extracted from. Consider inner line textures that would constitute the letterform.
Specific Feedback: Extracted font, lines to sketch is a little thick & thin = it should be a fill instead of outline, it should have the characteristics of where we got it from. Be a bit careful when doing it, and be more careful. Maggi mee is only difficulty is only no characteristic. Water is nice, actually. Also, more planes rather than lines. Once you have sat the form on baseline, see how you develop from there. The way you look @ water & how curvatures is going to be very crucial. Left plastics will be quite hard. It's not particularly characteristic of a plastic bag, it will be quite hard for somebody, but why not? Shape of letters cannot be shape of what we got here. For example, if u take Impact, and place shapes within, it is possible. but if u use these shapes. Skip the bubble wrap, unless u take the whole form. That way it might be possible.
Week 04 - 18/04/2022 [Monday]
General Feedback: It was reminded to retain characteristics from the extracted forms, in order to not stray away from the original feel.
Specific Feedback: Mr Vinod said, "all good."
Week 05 - 25/04/2022 [Monday]
Specific Feedback: In the first one, the shadow is more valuable than the solid letters. Add some texture, following the texture of the sand. Second one is okay, however the words are not really related to the image. Third one, there is not much you can do unless you make the letterforms water-like. Not much movement in the image's water to create movement. Choice of photo for the third one is too challenging unless you observe more photos like these to adapt the qualities. Would imagine the letterforms be transclucent or wispy to the end.
REFLECTION
Exercise 01: Typographic Systems
Experience
Overall, I found this exercise interesting. It made me learn the eight typographic systems in depth, despite the short and fast-paced time given to us. It made me realise that type can be arranged and assembled in many various ways, each being intriguing. It also taught me how to work in a fast-paced manner again after the semester break, and allowed me to get in touch with my working side, which I am grateful for, considering Advanced Typography is my first class every week.
Observations
With this exercise, I was able to observe the different ways of arranging text, and using the proper typefaces and fonts to make appealing outcomes. Observing is really the key to this exercise, and I was able to think of some intriguing layouts thanks to observing & reading Elam's guide to the systems. I found that it allowed me to understand the layouts in a more interesting way, and I was amazed by how many outcomes can be done by a simple system!
Findings
This exercise taught me a lot about the usage of elements. At first, I tried to keep my work simple, but I noticed, that the elements, such as the circle and line, were able to elevate the look, which I liked a lot. I think I might have tried to avoid elements too much, but I found that they in fact were able to bring in balance, contrast and/or emphasis, just like how Kimberly Elam stated in her book, Typographic Systems.
Exercise 02: Type & Play
Experience
This experience was a very interesting one. Initially, I felt a bit stressed and pressured to do well for these two. However, I noticed that, like the name of the exercise, I needed to relax and just play with the type. That moment is when I truly enjoyed the overall experience and creating my outcomes.
Observations
For Part One, I had a big stump at first when trying to do my first two attempts as I wasn't sure if I was doing anything right. Luckily, the typeface I used (Univers LT Std) forced me to examine the characteristics & smoothness of it. It allowed for me to strategically shape the type, and try to maintain the characteristics. For Part Two, something that I tried to pay attention to was the image and how I could blend in the type. It forced me to use my eyes and brain as a designer, to try and match them, without making them seem too dull, or too forced.
Findings
Boy, did I find some things about myself just by doing this! I found that I am a sucker for the Bevel & Emboss and the Gaussian Blur effects. Very gorgeous. I also found that using these two provide an interesting 3D-ish chrome effect if done right. I also found that using a white base for the Gaussian Blur can provide a glow, which should be common knowledge, but my brain never thought of it, always resorting to dark colours.
FURTHER READING
In order to learn more about the Typographic systems, I looked into a PDF file that was shared in the Advanced Typography Facebook page, 'Typographic Systems' by Kimberly Elam.
Besides the systems that were also taught by Mr Vinod, something I found very interesting is Elam's teachings of how to use certain typographic constraints and options to bring about a more interesting outcome into the Typographic Systems.
In the above page, Elam provides examples of how line breaks, leading as well as word & letter space provides different feelings to each example. For each of them, I noticed they play with open spaces differently, which can change how people perceive the words.
For line breaks, I thought the most left reminded of me of something you'd see in an essay paper, using as much space before proceeding to the next line. The middle one made me think of it as more balanced. This is probably because of the text being flushed left, and the space on the right isn't as drastic as the surrounding examples.
For leading, the left one is packed tightly, with some components of letters overlapping. It feels closed, in comparison to the third one, which wide spaces in between each line, letting the words look like they're floating.
Word & letter spacing reminded me of Typography, when we learnt about the different text formats. Elam states how letter spacing creates different textures, which made me think of how it can create different grey areas.
Next, I read the above page & page 13 to get a better idea of using circles as an element. It is said that it provides the ability to guide the audience's eye by creating a pivot point, tension, emphasis and/or contribute to visual organisation or balance. Then, Elam shows the different ways the circle can be used within the same layout. I think it was very interesting to observe as the circle can be so simple, but provide such various, yet intriguing outcomes.
In page 13, Elam states that when a designer is done with a series, they are encouraged to do another with the strongest composition, but to move just the circle in order to create even more compositions, changing the readability & the overall look and feel.
In this page, Elam describes using nonobjective elements to create compositions which are more complex, visually attractive as well as control the hierarchy & compositional texture. In each of the examples Elam provided, they give tremendously different feelings, and makes the reader have different reactions, despite containing the exact same text.
Besides the pages above, I skimmed through some of the systems in Elam's book. It was interesting to see the different ways a system could be done, as it's not just a single must-follow way, but encourages designers to explore and try out new things, which I am excited for.
REFERENCES
Elam, K. (2007). Typographic Systems. Florida: Princeton Architectural Press.
PICTURE CREDITS